
ArchiCAD
Перш ніж розпочати збирання макета в програмі ArchiCAD, необхідно правильно підготувати файли (растрові картинки: генплан, візуалізації, рендери з інших програм і т.п.) які ви будете використовувати в макеті:
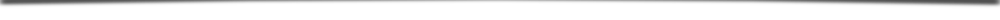
1. Для цього відкрийте їх в програмі Adobe Photoshop і переконайтеся, що файл в колірній моделі RGB і на кожний колірний канал має припадати 8 біт.

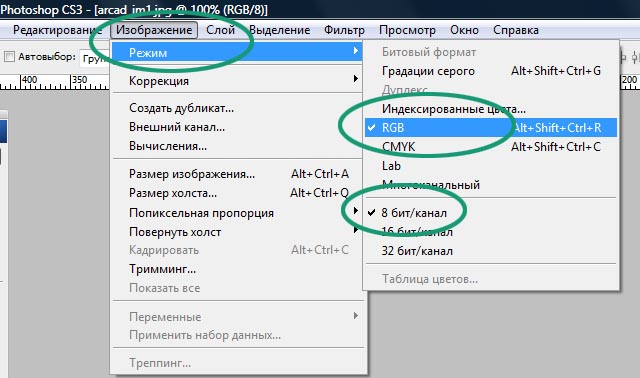
2.Зайдіть в меню "Зображення" → "Розмір зображення" і перевірте щоб розмір зображення не перевищував 10000 пікселів по ширині або по висоті (ArchiCAD підтримує і більш великі картинки, але при виводі на друк вони можуть зникати або друкуватися некоректно), також бажано виставити розмір картинки хоча б приблизно таким, який буде у вас в макеті в натуральному розмірі (наприклад: 72 см по ширині, 40 см по висоті і роздільну здатність 150 ÷ 200 пікс/дюйм):

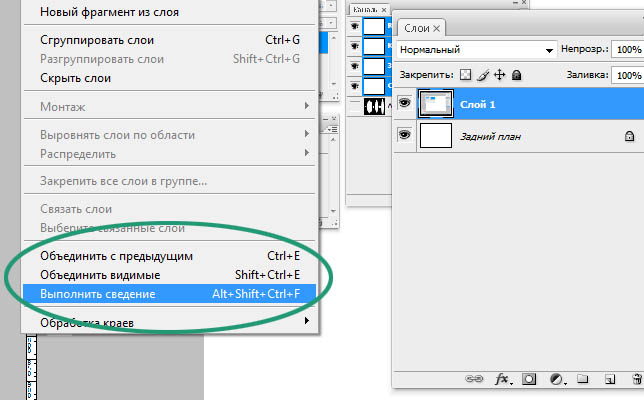
3. Якщо у вашому файлі є шар(layer) (або шари(layers)), зайдіть в меню "Шар"(Layer) і виконайте "Зведення шарів"(Flatten image).

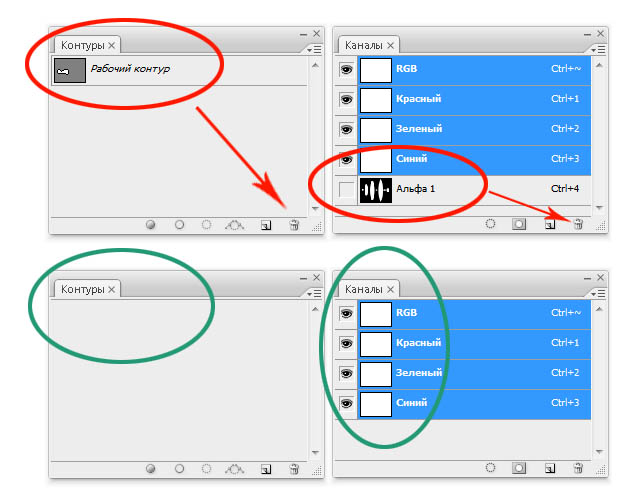
4. Потім перевірте вкладку "Контури" в ній повинно бути порожньо, а у вкладці "Канали" має бути тільки 3 канали "Червоний", "Зелений" і "Синій", все зайве видаліть.

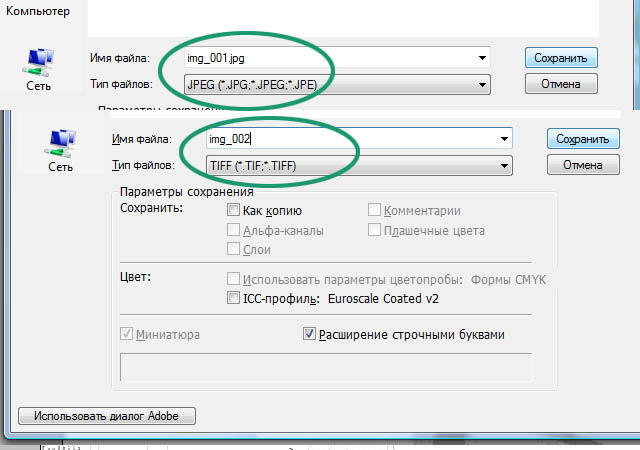
5. Наразі зберігайте ваші файли в форматі jpg (якість встановлюйте 12) або tiff(tif) (вмикайте LZW компресію).

Перейдемо безпосередньо до ArchiCAD'у. Переконливе прохання не використовувати багатошарові текстури при заливці великих поверхонь.
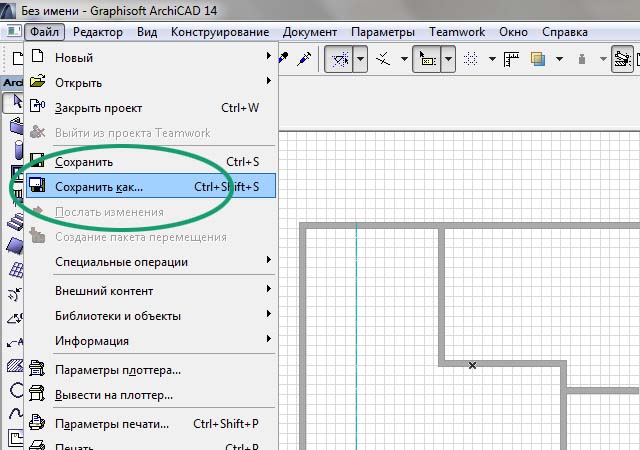
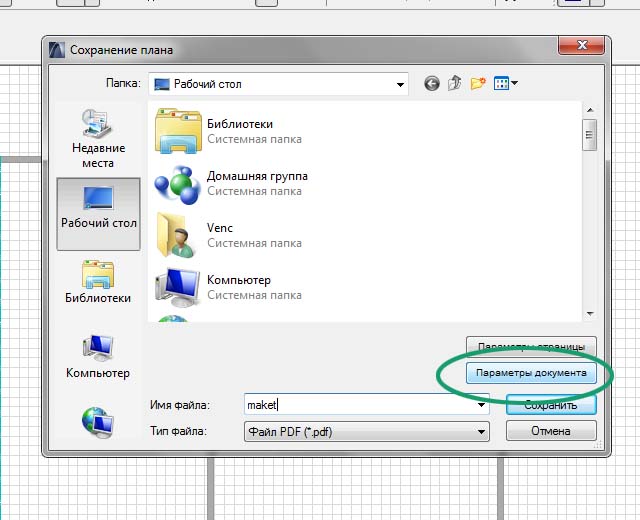
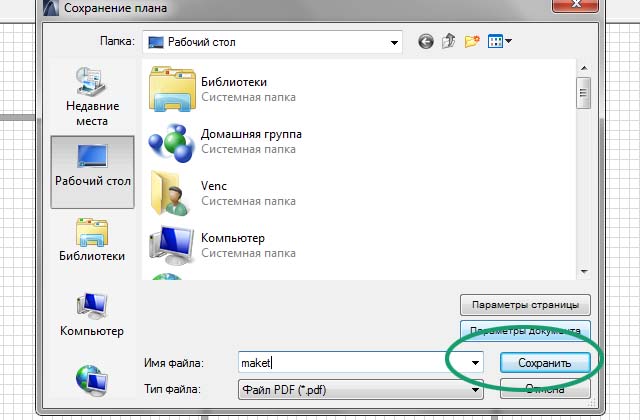
6. Після того як ви зібрали свій макет, зайдіть в меню "Файл" → "Зберегти як ..."

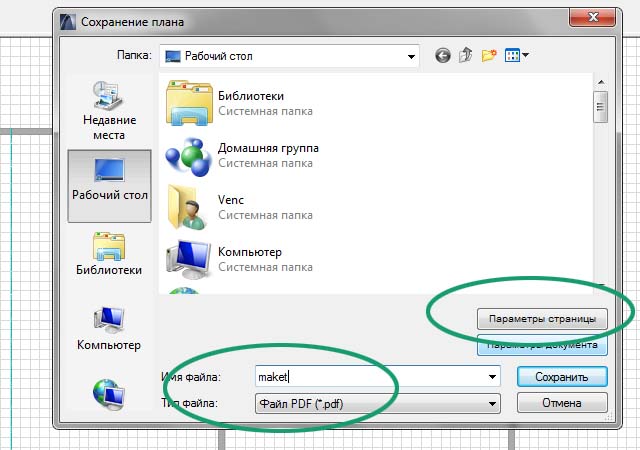
7. У вікні вкажіть ім'я файлу (наприклад: макет1200х900), тип файлу виберіть pdf, далі натисніть кнопку "Параметри сторінки".

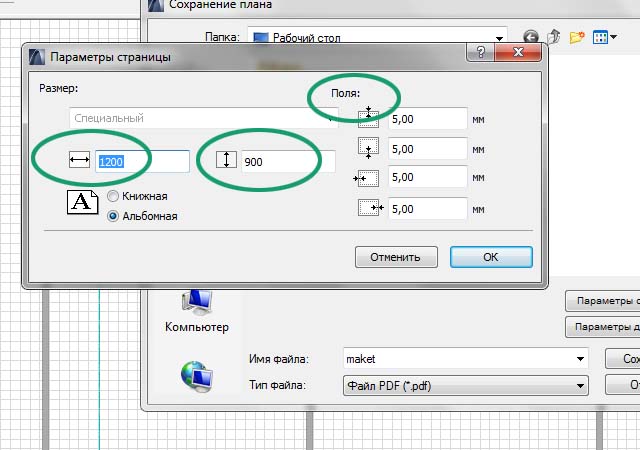
8. Встановіть ширину, висоту, а також поля (не більше 5 мм), натисніть "ОК".

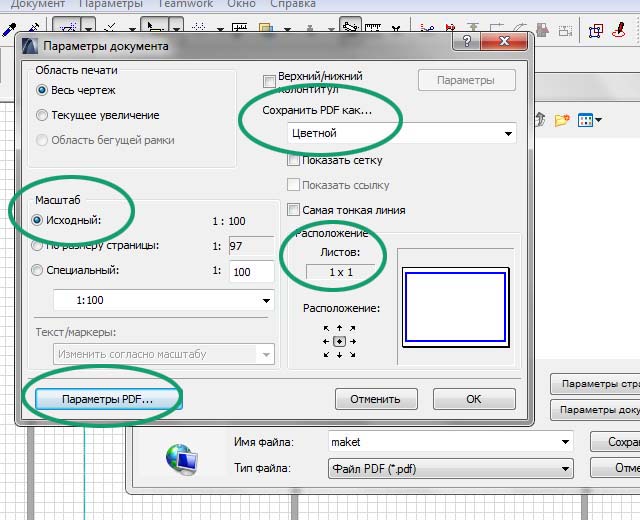
9. Наразі натисніть кнопку "Параметри документа".

10. У вікні ви можете вибрати масштаб (зазвичай 1: 100 - вихідний), кольоровий або чорно-білий режим pdf формату, а також переконатися чи правильно ви задали розміри макета в "Параметрах сторінки", кількість аркушів повинна бути 1x1.

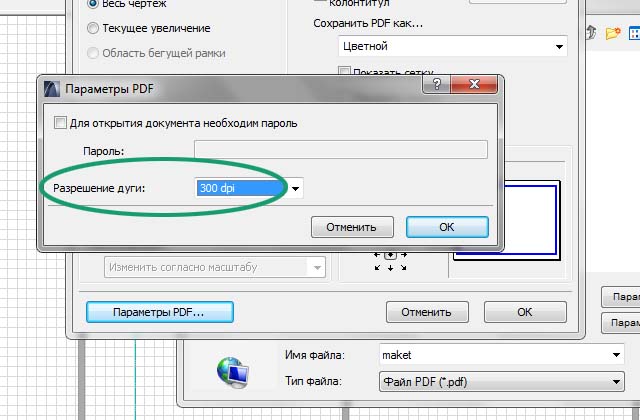
11. В меню "Параметри PDF ..." ви можете вибрати "Роздільна здатність" 150 ÷ 300 dpi - цього цілком достатньо для якісного друку.

12. Виконавши всі налаштування, натискаємо "Зберегти".

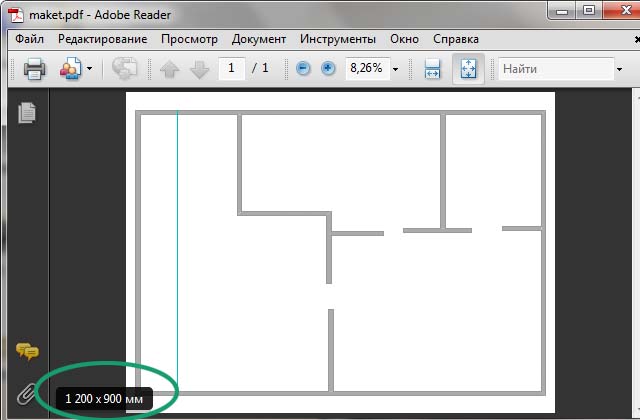
13. Після того як pdf файл створений, обов'язково перевірте його (чи на місці шрифти, картинки і т.п), підвівши курсор миші в нижній лівий кут ви побачите розміри вашого макета.

14. Запишіть файл на флешку і приходьте до нас.
